| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Express
- 파이썬서버
- 정글사관학교
- 블랙스크린복구
- 스트림릿
- 프메
- 으
- 알고풀자
- Enhanced Input System
- 마인크래프트뮤지컬
- Bootstrap4
- streamlit
- VUE
- 판다스
- inxos
- R
- flask
- nixos한글설정\
- Jinja2
- EnhancedInput
- pandas
- ossca
- 언리얼뮤지컬
- 오픈소스
- nixos한글키보드
- 지우개신공 #pc자기진단 #ram미인식 #컴퓨터고장해결 #램인식불량 #pc자가수리 #컴퓨터고장해결 #조립pc
- 디자드
- 미니프로젝트
- JWT
- 메모리인식불량
- Today
- Total
Today, I will
[GLSL] 쉐이더 프로세서의 인풋,아웃풋 레지스터 본문
* 쉐이더 프로세서 내에서 인풋과 아웃풋 데이터를 관리하는 레지스터에 대해 학습한 바를 포스팅해둡니다.
오개념이 있다면 지적해주시면 감사하겠습니다.*
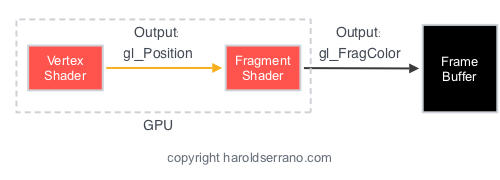
심플 그래픽스 파이프라인(포스팅 편의상)
programmable pipeline의 경우에는
vertex input -> vertex shader -> primitive assembly ->
rasterization -> 버텍스가 아닌 래스터로 전환.
fragment shader( fragment = pixel + 색상, 깊이 ...) -> blend -> framebuffer의 큰 흐름이 가지고 있다고 해당 포스팅에 작성한 바 있다.( [그래픽스] 그래픽스 파이프라인 개념과 GPU에서의 쉐이더를 통한 가속화 (tistory.com) )
fixed hardware 부분( primitive assembly -> rasterization)은 블랙박스와 같이 쉐이더에서 받은 인풋 그대로를 다음 쉐이더로 보내는 통로와도 같은 파이프가 된다.

쉐이더 하드웨어들은 그래픽스 파이프라인을 고려한다면, vertex shader 의 아웃풋이 그 다음 하드웨어인 fixed hardware primitive assembly의 인풋이 될 것이고 fixed hardware rasterization의 아웃풋이 그 다음 쉐이더 하드웨어 fragment shader의 인풋이 될 것이다.
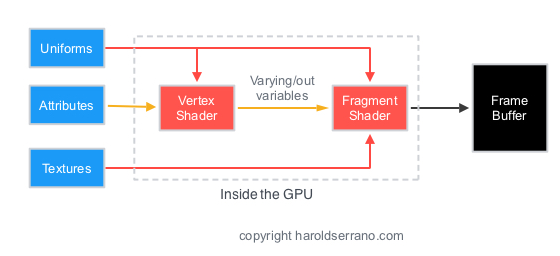
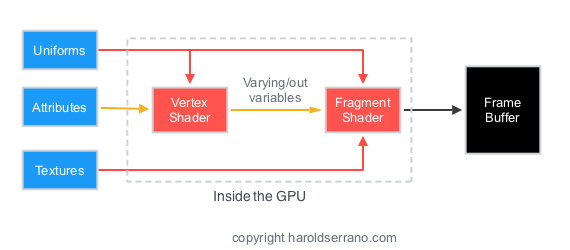
즉, 쉐이더 프로세서들은 데이터를 저장하는 공간이 필요하기에 내부에 많은 레지스터를 가지고 있다. (입력을 받을 인풋 레지스터와 처리를 거쳐 보낼 아웃풋 레지스터) unifrom은 전역(글로벌) 변수와 같이 버텍스 쉐이더 프로세스와 프레그먼트 쉐이더 프로세서에 각각 들어갈 수 있다.
이러한 관점이 잘 정리된 포스팅을 발견하여 같이 기록해둔다. What is a Vertex Shader in OpenGL? — Harold Serrano - Game Engine Developer
What is a Vertex Shader in OpenGL? — Harold Serrano - Game Engine Developer
Learn the operation and responsibilities of a Vertex Shader. Learn what inputs and outputs are allowed in a vertex shader.
www.haroldserrano.com
버텍스 셰이더
버텍스 프로세싱의 기본 역할이 사용자가 입력한 버텍스 데이터에 여러 좌표 변환을 적용하여 새로운 꼭지점 좌표계로 변환하는 것이다.

버텍스 셰이더에 대한 입력은 어트리뷰트(Attributes) 및 유니폼(Uniforms)이다. 인풋 버텍스들을 저장하는 레지스터를 Attributes 레지스터라고 한다. 어트리뷰트와 Uniform 모두 버텍스 셰이더에 의해 읽기 전용 변수로 취급된다.
각 꼭짓점의 위치, 법선 및 uv 좌표와 같은 속성 변수는 꼭짓점 셰이더에 대한 읽기 전용으로 간주된다.
Uniform 변수는 그래픽 프리미티브에서 일정하며 모든 셰이더에 대해 읽기 전용이다. 따라서 Uniform 변수는 Vertex Shader, Tessellation Shader, Geometry Shader 및 Fragment Shader에서 읽을 수 있지만 직접 수정할 수는 없다.버텍스셰이더의 주요 기능은 모델의 좌표를 클립 공간으로 계산하는 것이며, output이 되는 버텍스 레지스터들은 특별히 varying 레지스터라고 한다. 핵심은 버텍스셰이더 내부에는 인풋을 저장하는 Attributes 레지스터와 아웃풋 저장하는 varying 레지스터가 많이 있다는 사실이다. 쉐이더 프로세서들이 사용하는 레지스터들은 기본적으 최대 4개의 값이 묶여있는(마치 c의 struct처럼) 개념을 사용하여 x,z,y,w 혹은 r,g,b,a 값을 인풋아웃풋한다.
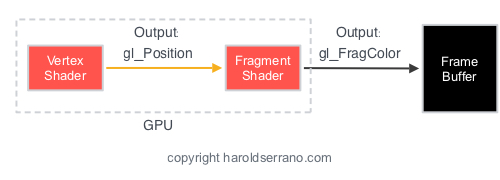
그리고 아웃풋인 varying 레지스터 중에서는 워낙 자주 쓰이고 많이 필요한 것들이 있기 마련이다. 이러한 것들은 pre-defined registers 라 부르며 통상 gl_ 과 같은 접두어가 붙은 레지스터들이다.
특히 버텍스셰이더의 계산은 gl_Position라는 필수 변수에 배치된다.

중간 Fixed hardware 단계( primitive assembly -> rasterization)
버텍스 쉐이더의 아웃풋으로 가령 삼각형의 세 점이 primitive assembly이 갔으면 세개의 선분으로 그려진 삼각형이 만들어지게 되고 이것이 rasterization으로 흘러가게 되면 삼각형 내부에 포함된 픽셀들로 가득 채워지게 될 것이다. 채워지는 비결은 bi-linear interpolation은 이중 선형 보간이다. 첫째로 꼭지점에서 변의 색깔들을 만들어내고, 두번째로 선분들에서 가운데로 색깔을 채워나가는 것이다. 즉 버텍스였지만 fixed hardware 2단계를 거치면서 정말 많은 프레그먼트(픽셀)들이 아웃풋으로 나오게 되어 프레그먼트 쉐이더의 인풋으로 들어가게 될 것이다. 즉 아주 부드럽게 변하는 색깔을 가진 픽셀들의 집합이 varying 레지스터가 되어 다음 프레그먼트 셰이더에 전달된다.
프레그먼트 셰이더
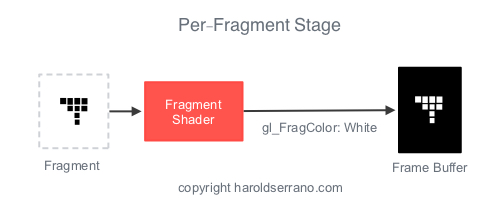
픽셀 하나하나에 대해서 프레그먼트 쉐이더가 처리를 하게 된다.

프래그먼트 셰이더는 픽셀에 색상이 할당되는 곳으로, 프래그먼트 셰이더의 기본 작업은 각 픽셀에 색상을 제공하는 것이다. Uniform 데이터와 래스터라이저의 출력을 가져와서 각 조각에 대한 픽셀의 색을 계산한다.

프래그먼트 셰이더는 Vertex, Tessellation 또는 Geometry 셰이더에서 입력을 받고, 이 보간된 데이터를 유니폼 데이터와 함께 가져와서 프레임 버퍼로 전송하기 전에 각 픽셀의 색상을 계산한다.

프래그먼트 셰이더 출력으로는 vec4 변수가 필요하다. 이 출력은 각 픽셀에 할당해야 하는 색을 선언한다.

OpenGL 3.0 이상을 사용하는 경우 이 변수를 다음과 같이 직접 선언해야 한다.
out vec4 fFragment color;
OpenGL 3.0 이전 버전을 사용하는 경우 gl_FragColor라는 기본 변수를 사용해야 한다.
gl_FragColor=vec4(1.0,0.0,0.0,1.0); //red color
'Open GL' 카테고리의 다른 글
| [Open GL] LearnOpenGL hello_triangle_exercise 1, 2, 3 (0) | 2023.11.21 |
|---|---|
| [Open GL] LearnOpenGL many Triangles with Uniform Variables (0) | 2023.11.21 |
| [Open GL] Tutorial 4 : A Colored Cube 예제풀이 (1) | 2023.10.30 |
| [Open GL] opengl-tutorial matrices (1) | 2023.10.28 |
| [Open GL] opengl-tutorial 2 first triangle (0) | 2023.10.27 |





