| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 데이터베이스
- Jinja2
- 프린세스메이커
- 프메
- 스마일게이트
- 알고풀자
- node
- 스터디
- Bootstrap4
- 파이썬서버
- 정글사관학교
- 언리얼뮤지컬
- Unseen
- 으
- 레베카
- Enhanced Input System
- JWT
- EnhancedInput
- Ajax
- 언리얼프로그래머
- 미니프로젝트
- R
- 마인크래프트뮤지컬
- Express
- flask
- 언리얼
- 디자드
- VUE
- 카렌
- 게임개발
- Today
- Total
Today, I will
[그래픽스] 그래픽스 파이프라인 개념과 GPU에서의 쉐이더를 통한 가속화 본문



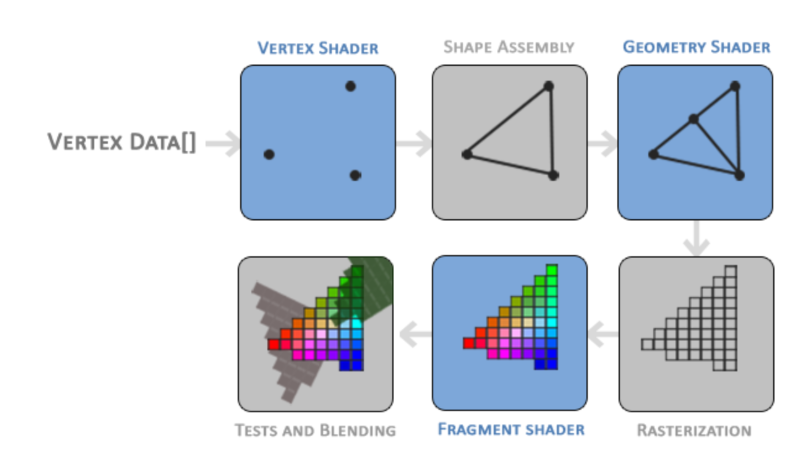
vertex input -> vertex processing -> primitive assembly ->
rasterization -> 버텍스가 아닌 래스터로 전환.
fragment processing( fragment = pixel + 색상, 깊이 ...) -> blend -> framebuffer
(1) vertex input 사용자가 vertex input 을 준다
(2) vertex processiong 사용자의 버텍스 데이터를 가지고 좌표를 변환한다.
(3) primitive assembly 기본도형화(점, 선분, 삼각형)
(4) rasterization 래스터화, primitive 를 픽셀들의 집합으로 바꾼다. 픽셀의 집합이 됨
(5) fragment processing 픽셀들에 관련된 데이터(색상) 픽셀에 색상 등이 더해진 fragment의 집합이 됨
(6) blend 일명 후처리 단계(post processing), fragment단위 처리로 다양한 효과를 준다.
위의 그래픽스 파이프라인을 가속화하기 위해서
특히나 느린 vertex processing와 fragment processing에 병렬 처리를 도입하는 것이 관건이었다.
GPU 기술의 발달로 GPU 프로세서에 그래픽스 응용처리를 할 수 있는 작은 프로그램(쉐이더)를 적용할 수 있게되었다.
shader program = GPU에서 돌아가는 small-size 프로그램(병렬처리 가능)
shader language = shader program을 짜기 위한 프로그래밍 언어
shader compiler = shader language를 컴파일 하는 전용 컴파일러
쉐이더를 이용해서 프로그램을 짜는 그래픽스 파이프라인을 프로그래머블(programmable) 파이프라인이라고 한다.
과거에는 fixed VLSI 칩으로 구현되어 파이프라인이 fix되었는데, 현재는 일부를 shader로 구현하게 되면서 프로그래머블(programmable) 파이프라인이 가능해졌다. vertex processing VLSI와fragment processing VLSI가 각각 vertex shader, fragment shader로 대체되었다. gpu 내의 수많은 코어들이 쉐이더 프로그램을 병렬적으로 돌리는데 사용된다. 당연하게도 현대의 그래픽카드들은 전부 이 프로그래머블(programmable) 파이프라인을 채택하고 있다.
이와 관련한 유튜브 영상을 같이 기록해둔다. https://youtu.be/FeUr-S1f7Qk?feature=shared
vertex shader, fragment shader는 특별한 프로그램을 돌릴 수 있는 병렬처리가 가능한 작은 프로세서라고 이해할 수 있다.
이렇게 GPU(쉐이더 하드웨어)에서 쉐이더를 돌리는데 사용되는 프로그래밍 언어 역시 점차 발전하였다.
극 초기에는 Open GL에서 어셈블리 랭귀지를 이용하였고, 그 후 DirectX HLSL(High level shader language), c 베이스의 Open GL SL(OpenGL Shader Language)가 등장하였다.
'Computer Science > 그래픽스' 카테고리의 다른 글
| [그래픽스] HDR(High Dynamic Range), HDRI (0) | 2024.01.29 |
|---|---|
| [그래픽스] ray tracing intersection with triangle (ray 방정식과 삼각형의 교점 찾기) (1) | 2023.12.15 |
| [그래픽스] 선형대수-행렬, 그래픽스 프로그래밍에서 자주 쓰는 연산 (1) | 2023.10.20 |
| [OpenGL] opengl graphics pipeline의 이해와 hello_triangle 속 VAO와 VBO의 쓰임 (0) | 2023.10.11 |
| [OpenGL] Learn Open GL 기본 코드 hello_window_clear (1) | 2023.10.10 |




