| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Express
- ossca
- pandas
- 스트림릿
- 알고풀자
- inxos
- 으
- 정글사관학교
- JWT
- 오픈소스
- nixos한글설정\
- streamlit
- Jinja2
- 디자드
- Enhanced Input System
- 언리얼뮤지컬
- 블랙스크린복구
- VUE
- nixos한글키보드
- 판다스
- 프메
- 마인크래프트뮤지컬
- 미니프로젝트
- flask
- 파이썬서버
- Bootstrap4
- EnhancedInput
- 지우개신공 #pc자기진단 #ram미인식 #컴퓨터고장해결 #램인식불량 #pc자가수리 #컴퓨터고장해결 #조립pc
- R
- 메모리인식불량
- Today
- Total
Today, I will
[Express] 노드 익스프레스 서버 만들기와 라우팅 처리 본문
1. localhost:3000 에서 Hello express 반환

//import express from 'express';
const express = require("express");
const app = express();
const port = 3000;
app.get('/', (req, res)=>{
res.set({"Content-Type":"text/html; charset=utf-8"}); //헤더값 설정
res.end("Hello express");
});
app.listen(port, ()=>{
console.log(`Start Server : use ${port}`);
});
const express = require("express"); //<1>express 모듈 불러오기
const app = express(); // <2>express 초기화 후 app에 할당
const port = 3000;
app.get('/', (req, res)=>{ //<3>요청이 오는 경우 실행됨
res.set({"Content-Type":"text/html; charset=utf-8"}); //<4> 헤더값 설정
res.end("Hello express");
});
app.listen(port, ()=>{ //<5>서버를 가동해 클라이언트 요청을 기다림
console.log(`Start Server : use ${port}`); // js를 run하면 터미널에 가장 먼저 찍힘(port 접근하기도 전에)
});
위의 과정을 보면 <1> express 패키지를 로딩에 express라는 변수에 할당한다. <2> express()를 실행해 expess 인스턴스를 만들고 app에 할당한다. <3> app.get을 활용해 url의 path가 '/'이면서 http 메서드가 get()인 경우 콜백 함수를 실행한다. <4> 반환할 콘텐츠의 정보를 설정한다. 결과의 콘텐츠 타입은 html이며 결과에 한글이 있으므로 캐릭터셋을 utf-8로 변경한다. <5> listen() 함수를 사용해 클라이언트 요청을 기다린다. 포트는 3000번을 사용한다.
2. 라우팅 설정하기
//import express from 'express';
const url = require("url");
const express = require("express"); //express 패키지를 로딩해서 변수에 할당
const app = express(); // express 인스턴스 만들어 할당
const port = 3000;
app.listen(port, ()=>{
console.log(`Router : use ${port}`);
});
// GET 메서드의 라우팅 설정(1)
app.get('/', (_, res)=>{
res.set({"Content-Type":"text/html; charset=utf-8"}); //헤더값 설정
res.end("Home");
});
// GET 메서드의 라우팅 설정(2)
app.get('/user', user);
// GET 메서드의 라우팅 설정(3)
app.get('/feed', feed);
function user(req, res){
const user = url.parse(req.url, true).query;
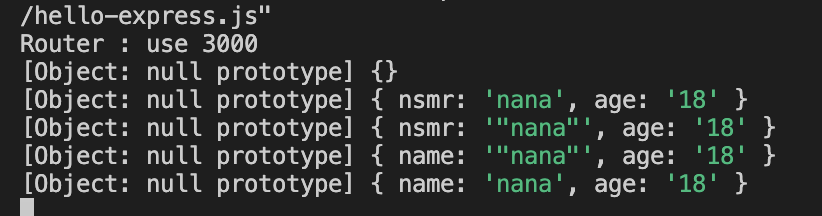
console.log(user);
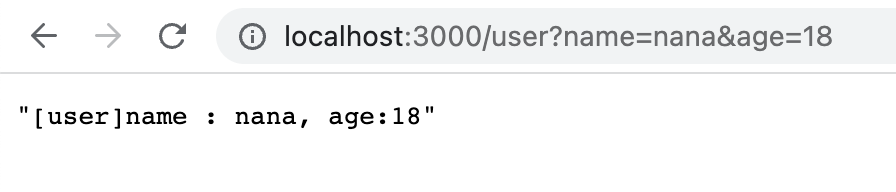
res.json(`[user]name : ${user.name}, age:${user.age}`);
}
function feed(_, res){
res.json(`
<ul>
<li>picture 1</li>
<li>picture 2</li>
<li>picture 3</li>
</ul>
`);
}
//import express from 'express';
const url = require("url");
const express = require("express"); //express 패키지를 로딩해서 변수에 할당
const app = express(); // express 인스턴스 만들어 할당
const port = 3000;
app.listen(port, ()=>{
console.log(`Router : use ${port}`);
});
// GET 메서드의 라우팅 설정(1)
app.get('/', (_, res)=>{ //<1>
res.set({"Content-Type":"text/html; charset=utf-8"}); //헤더값 설정
res.end("Home");
});

// GET 메서드의 라우팅 설정(2)
app.get('/user', user); //<1>
// GET 메서드의 라우팅 설정(3)
app.get('/feed', feed); //<1>
function user(req, res){ //<2>
const user = url.parse(req.url, true).query;
res.json(`[user]name : ${user.name}, age:${user.age}`);//<3>
}
url의 query에 매겨변수로 name과 age를 추가
주소 뒤에 ?를 붙인 후 키=값 형식으로 추가하면 된다.
하나 이상 매개변수를 나열할 때는 &로 이어준다.
localhost:3000/user?name=mike&age=20

function feed(_, res){ //<2>
res.json(`//<3>
<ul>
<li>picture 1</li>
<li>picture 2</li>
<li>picture 3</li>
</ul>
`);
}
위의 과정을 보면 <1> url 매핑 관리를 따로 할 필요 없이, express는 app.get 함수에 설정을 추가하면 된다. <2> function을 사용해 호이스팅이 가능하도록 한다. <3> res.end()가 아니라, express는 res.json() 함수를 사용한다. 응답을 Json 타입으로 보여주기도 하고, charset=utf-8을 자동으로 설정해주므로 한글을 간단하게 처리할 수 있다. <4> feed(req, res)의 첫번째 인수로 _ 기호를 넣었는데, 사용하지 않는 변수는 빼는 것이 원칙이지만, 함수 인터페이스 구조상 넣을 수밖에 없을 때의 관례이다.
express 적용 전 기존 nodedpsms http 인스턴스의 createServer() 함수 내에서 라우팅과 결과 처리를 했지만, 익스프레스를 사용해 더 손쉽게 더 좋은 라우팅 기능을 사용할 수 있게 된다.
'Node' 카테고리의 다른 글
| [Node, Vue] 클론코딩 Zoom(5) 채팅룸에서 닉네임 달고 메시지 주고 받기 (0) | 2023.06.05 |
|---|---|
| [Node, Vue] 클론코딩 Zoom(4) socket.io를 이용한 채팅룸 만들기 (0) | 2023.05.28 |
| [Node, Vue] 클론코딩 Zoom(3) 실시간 채팅 완성하기 (0) | 2023.05.26 |
| [Node, Vue] 클론코딩 Zoom(2) 웹소켓을 이용한 실시간 기능 세팅 (0) | 2023.05.26 |
| [Node, Vue] 클론코딩 Zoom(1) Node와 Vue 프로젝트 세팅 (0) | 2023.05.24 |




